Aquest article està enfocat com un repàs, més aviat didàctic, sobre un dels patrons de disseny arquitectònic de programari més populars en els últims anys: el Model-Vista-Controlador, o MVC. En aquest text parlarem tant de la teoria darrere del patró, com algunes de les seves implementacions en diferents tecnologies.
Arquitectura MVC
Tots els patrons programari, per definició, proposen una solució abstracta a un problema abstracte determinat en un context específic. L'aplicació d'un patró és, per tant, la implementació del patró teòric en una tecnologia concreta.
El patró de disseny arquitectònic de programari Model-Vista-Controlador, habitualment abreviat com a arquitectura MVC, s'usa des dels anys 90 en aplicacions interactives de tota mena. En aquest cas el context són les aplicacions interactives [1].
En les aplicacions interactives, en les que l'usuari introdueix dades en una interfície gràfica perquè el sistema manipuli i emmagatzemi la informació, hi ha una gran proporció de codi destinat a programar la interfície gràfica, i a més, normalment hi ha una forta dependència entre aquest codi i el codi relatiu a la lògica de l'aplicació [2]. Aquesta forta dependència comporta, implícitament, característiques no desitjables en el programari. En enginyeria de programarie, la dependència o relació explícita entre diferents parts del codi es diu acoblament. Les característiques no desitjables més importants són:
-
Baixa reusabilitat del codi. Una comprovació de les dades introduïdes en una pantalla, està tan vinculada amb el codi d'aquesta en concret, que difícilment es pot fer servir des d'una altra pantalla semblant que necessiti la mateixa comprovació. Per tant, cal tornar a programar aquest codi que no s'ha pogut reutilitzar per ser massa específic.
-
Baixa mantenibilitat del codi. Derivat del punt anterior, a l'ésser necessari programar múltiples vegades codi similar, quan s'ha de realitzar un canvi en el codi (independentment de si és una millora o un error), cal reprogramar totes les parts de l'aplicació que tenen aquest codi equivalent.
-
Baixa canviabilitat del codi. L'alt acoblament entre la interfície i la lògica de l'aplicació dificulta poder canviar d'interfície gràfica (o afegir una nova) sense afectar la lògica.
Quan necessitem modificar el programari per a qualsevol propòsit (cosa habitual) i ens trobem amb aquestes característiques no desitjables, diem que el programari no és de qualitat. Els factors de qualitat de programari estan enumerats i definits per estàndards de l'enginyeria de programari [3]. La gravetat d'aquests problemes depèn de la mida i complexitat de l'aplicació: com més gran és, més grans són les dificultats, i en alguns casos impliquen un esforç (en temps i recursos) tan gran que val més la pena llençar l'aplicació i tornar a programar de zero.
La solució que proposa el patró de disseny arquitectònic Model-Vista-Controlador és la de descompondre el codi en tres components [4]:
-
Model (o nucli d'una aplicació): Encapsula les funcionalitats i les dades de sistema. És independent dels mecanismes de presentació de la informació (interfícies gràfiques) i d'interacció amb l'usuari.
-
Vista (o sortida de dades): responsable de mostrar la informació a l'usuari final.
-
Controlador (o entrada de dades): responsable de gestionar la interacció amb l'usuari. L'usuari interactua únicament amb controladors, que gestiona els esdeveniments i accions sobre la interfície gràfica, traduint-los a invocacions a serveis proporcionats pel Model o a peticions a funcionalitats pròpies de la vista.
Nota: ressaltar que Model, Vista i Controlador són noms propis, i que en aquest context (arquitectura MVC) tenen exactament la comesa descrit en aquest article.
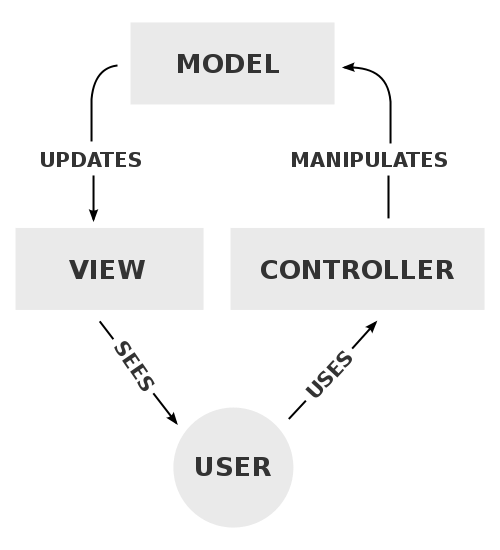
En el següent diagrama es presenta la interacció entre els tres components programari, i per tant, el seu acoblament.
Tot i que no és evident a primera vista, l'aplicació del patró implica una metodologia que incrementa el cost del desenvolupament de l'aplicació. Aquest increment en el cost de desenvolupament sempre passa, però compensa àmpliament les conseqüències de no aplicar-: soluciona els problemes que empitjoren la qualitat del programari. D'altra banda, aplicar un patró quan soluciona problemes que no tenia el sistema, només incrementa el cost de desenvolupament innecessàriament. És tasca d'un arquitecte de programari identificar les necessitats d'un sistema i aplicar els patrons adequats només quan siguin necessaris.
arquitectura Web
El món de les pàgines i aplicacions web, a què estem tan familiaritzats, és en el fons un món d'aplicacions distribuïdes. Una aplicació distribuïda, o sistema distribuït, és un programari que s'executa de manera distribuïda en més d'un ordinador. Un dels paradigmes arquitectònics d'aplicacions distribuïdes és l'arquitectura client-servidor.
En particular, al món Web, una part del sistema està en un servidor web, i l'altra en el navegador web de l'usuari (client). Les dues parts de sistema distribuït es comuniquen mitjançant un protocol de comunicacions, en aquest cas HTTP (HyperText Transfer Protocol).
Una característica inherent a totes les aplicacions distribuïdes és que la comunicació entre les diferents parts no és gratuïta. El fet d'enviar informació implica que hi ha un retard, de la mitjà pel qual viatgen les dades, el que es tradueix en una pèrdua d'eficiència / rendiment de l'aplicació.
Arquitectura MVC en aplicacions web
Llavors, si les aplicacions web tenen una arquitectura distribuïda, i les aplicacions interactives solen usar una arquitectura MVC, com distribuïm l'arquitectura MVC entre el navegador web i el servidor web? On pagarem el peatge de comunicació per tenir l'aplicació distribuïda?
Hi ha diverses possibilitats, cadascuna amb els seus pros i contres.
Model-Controlador al servidor, Vista distribuïda
Pràcticament tot el sistema està en el costat de servidor, i només és la interfície gràfica la qual està distribuïda. És a dir, és la Vista la que està partida en dues parts: es crea al servidor i s'envia al navegador. El Controlador i el Model estan sempre al servidor. Aquest és el cas més habitual en pàgines web de pur contingut, o aplicacions Web amb un nivell d'interacció baix (la interfície no té un ús intensiu per part de l'usuari en realitzar accions).
També conegudes com a full-roundtrip applications, per la seqüència d'interacció implícita: l'usuari realitza una acció en la interfície gràfica, s'envia l'acció al servidor, que instància al Controlador, resol l'acció com sigui menester, carrega les dades del Model necessari per a la Vista, que es renderitza en el servidor i s'envia (completa) al navegador. Aquest cicle es tradueix en un refresc complet dels continguts del navegador per cadascuna de les accions de l'usuari.
Una característica inherent a totes les aplicacions distribuïdes és que la comunicació entre les diferents parts no és gratuïta. El fet d'enviar informació implica que hi ha un retard, del mitjà pel qual viatgen les dades, el que es tradueix en una pèrdua d'eficiència / rendiment de l'aplicació.
La Vista distribuïda està implementada mitjançant HTML.
Model al servidor, Vista-Controlador distribuïts
Una manera de reduir l'impacte de la comunicació entre el navegador i el servidor web, demana reduir les trucades al Controlador de servidor. Per a això, es pot distribuir el Controlador en el navegador, de manera que gestioni els esdeveniments i accions locals en el local, evitant la comunicació amb el servidor sempre que sigui possible, i mantenint la part del Controlador d'accés al model al servidor.
Aquesta solució, més agradable a l'usuari, té llacunes de seguretat, ja que el Controlador queda parcialment exposat (la part distribuïda al navegador). Es pot solucionar aquesta deficiència de seguretat, realitzant controls addicionals al servidor, el que encareix lleugerament el desenvolupament i empitjora el manteniment.
Una altra millora aplicable és el refresc parcial de la vista. Si bé els Vista-Controlador distribuïts milloren notablement l'experiència d'usuari, impliquen un augment en la complexitat de tots dos components del patró.
La tecnologia que complementa a l'HTML i permet implementar codi per al Controlador en el navegador és principalment JavaScript, i és habitual fer servir frameworks com JQuery o Prototype.
Vista-Controlador en el navegador, Model distribuït
Desplaçar la Vista-Controlador totalment en el navegador té l'avantatge de mantenir una bona experiència a l'usuari, sense la penalització de distribuir la Vista ni el Controlador. En el seu lloc, es distribueix el Model. Hi ha frameworks, com AngularJS que permeten distribuir el model entre servidor i navegador web amb escàs desenvolupament afegit. El fet de tenir en el mateix costat de l'aplicació tant la Vista i el Controlador com el Model, permet la implementació simple i completa d'un MVC amb observadors. Com a contrapartida, l'ús de frameworks té una corba d'aprenentatge afegida, i és imprescindible implementar mesures de seguretat a la part servidor del Model.Alguns frameworks que faciliten la implementació de MVC amb Model distribuït poden ser AngularJS, Kendo UI o Sencha.
Referències
[1] Craig Larman. Applying UML and Paterns. An introduction to Object-Oriented Analysis and Design. Prentice Hall, 1998. (Cap. 16). ISBN-13: 007-6092037224. ISBN-10: 0131489062 [2] Pattern-oriented programari Architecture. A System of patterns. Frank Buschmann, Regine Meunier, Hans Rohnert, Peter Sommerlad, Michael Stal. John Wiley & Sons, 1996. ISBN: 978-0-471-95869-7 [3] Enginyeria del programari especificació : especificació de sistemes orientats a objectes amb la notació UML. Dolors Costal Costa, M. Ribera Sancho, Ernest Teniente. Edicions UPC, 2003. ISBN: 9788498801071 [4] Enginyeria del programari : disseny. Vol. 1, Disseny de sistemes orientats a objectes amb notació UML. Cristina Gómez, Enric Mayol, Antoni Olivé Ramon, Ernest Teniente. Edicions UPC, 2003. ISBN: 8483015404 [5] MVC Architecture. Chromes developer official site. https://developer.chrome.com/apps/app_frameworks